第15回:インタラクティブなグラフの作成と動作

このシリーズでは、Power BI Desktopを初めて使う方を対象にしたチュートリアルをご紹介しています。
今回は、第13回に作成したスライサーと折れ線棒グラフのあるレポートに対して新しいレポートを追加し、インタラクティブなチャートの切り替わりの動作を体験してみましょう。
これまでの手順は、下記よりご覧いただけます。
「チュートリアル第1回:起動とインターフェース」
「チュートリアル第2回:Power BIにデータを取り込む」
「チュートリアル第3回:Power BI Desktopのクエリエディターで修正をする」
「チュートリアル第4回:Power BI Desktopでレポートを作成」
「チュートリアル第5回:Power BI Desktopのレポート画面」
「チュートリアル第6回:Power BI Desktopのレポート画面」
「チュートリアル第7回:既存のPower BIデータセットに新しいデータソースを追加する」
「チュートリアル第8回:リレーションのあるクエリを使う」
「チュートリアル第9回:マージを使う」
「チュートリアル第10回:除算をする」
「チュートリアル第11回:DAX関数を使って除算をする」
「チュートリアル第12回:列分割(区切り文字で分割)する」
「チュートリアル第13回:スライサーを加える」
「チュートリアル第14回:集計を行う(グループ化)」
新しいチャートを追加する
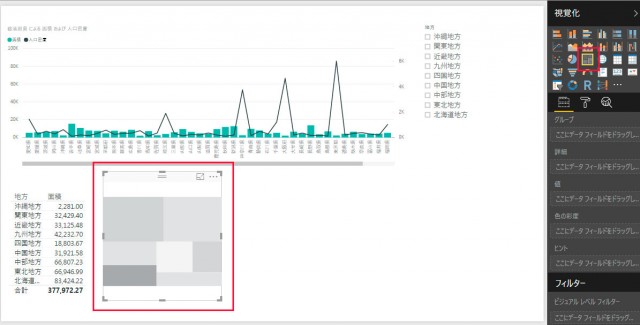
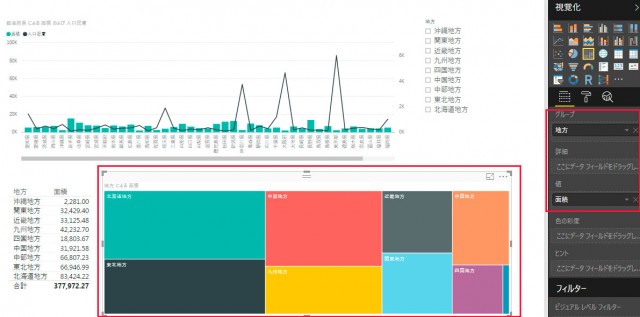
すでに作成済みのレポートのページに「視覚化」ペインから「ツリーマップ」を追加します。

「値」ペインでは「グループ」を「地方」に指定し、「値」に「面積」を指定します。地方ごとの面積が面のサイズ比で示されるチャートにします。

事前の設定はこれだけです。
インタラクティブな動作を確認
Power BIでは、同じレポートのページ上にあるグラフやチャートは連動して動き、確認したい場所にフォーカス表示ができるようになっています。そこで、グラフ上のアイテムをクリックして連動する様子を確認してみましょう。
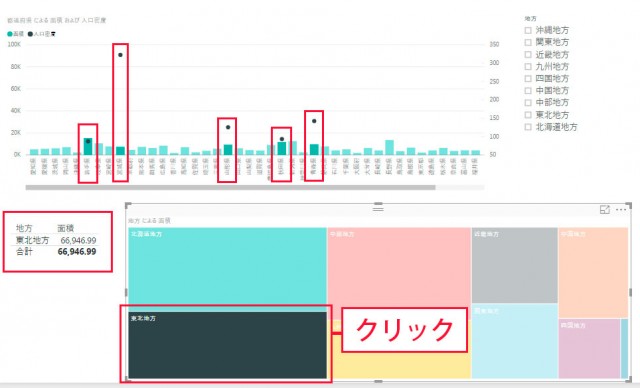
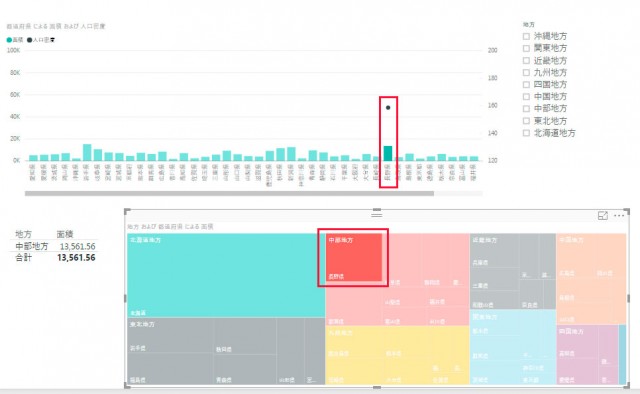
ツリーマップグラフで「東北地方」をクリックすると…

図のように、折れ線棒グラフも東北地方の部分がハイライトされ、ほかの部分は色が薄くなります。このように同じレポートのページ上では、それぞれのチャートが相互に関連して表示切り替えが行われます。
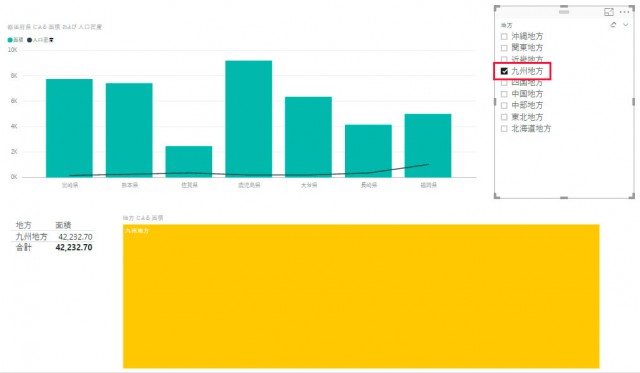
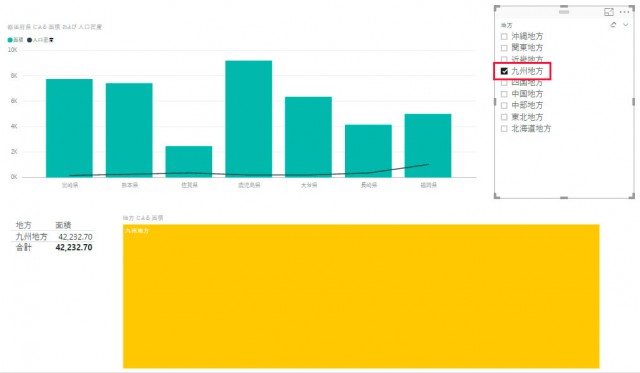
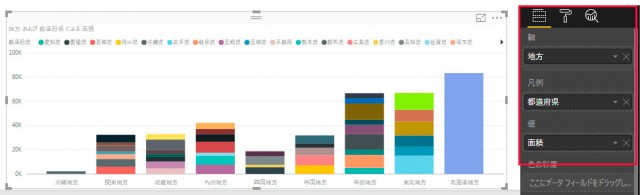
今度は、スライサーの「九州地方」をチェックします。

ツリーマップ、折れ線棒グラフ、マトリックスともに、九州地方の表示のみに絞られました。
チャートの内容を変更してみる
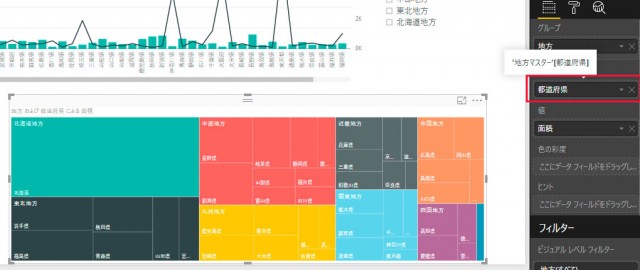
連動するのはツリーマップに限りません。反映が可能なデータはすべて、連動表示切り替えとなります。さらにチャートの内容を変更して試してみましょう。「ツリーマップ」の「詳細」に「都道府県」を指定します。

ここでも同様に、ツリーマップをクリックして変化をご確認ください。

もとの表示に戻すには、選択中の項目をもう一度クリックします。
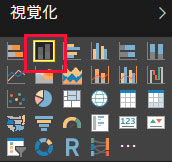
さらに「視覚化」の「縦棒グラフ」をクリックし、グラフの表示を変更します。「凡例」が「都道府県」となるようにします。

ツリーマップを選択し、「縦棒グラフ」を選択

「軸」は「地方」、「凡例」を「都道府県」、「値」は「面積」を設定
こちらも棒グラフの一部をクリックして変化を見てみましょう。ツリーマップと同様にクリックした地方がハイライト表示になります。

このようにPower BIでは、表示範囲をコントロールするスライサーに限らず、同じページ上にチャートを配置するだけで、相互インタラクティブな閲覧が可能になります。この機能を使いこなすことで、たった1枚でもさまざまな観点から数字を検討できるレポートに仕上げることが可能です。
【参考】
「軸」を「地方」と「都道府県」の2つにした場合はドリルダウンが可能になります。ドリルダウンについては今後、あらためて紹介する予定です。
※ 本チュートリアルコーナーは、「Power BI 自習書」を参考に作成しています。以下からダウンロードが可能です。
https://www.microsoft.com/ja-jp/server-cloud/Solutions-BI-Data-Analytics.aspx