データ分析の切り口を豊富にするPower BIの視覚化2選

こんにちは、POWER BI FORUM編集部です。
今回は、視覚化の中で、効果的なビジュアルのチャートを作成できる2つのカスタムビジュアルを紹介します。
ボリュームゾーンを探ることができる「パーセンタイル」

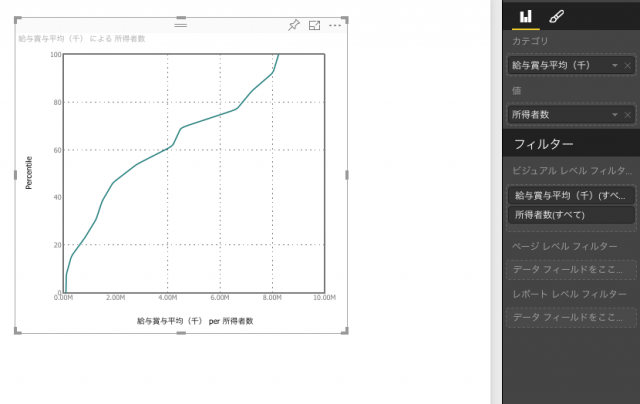
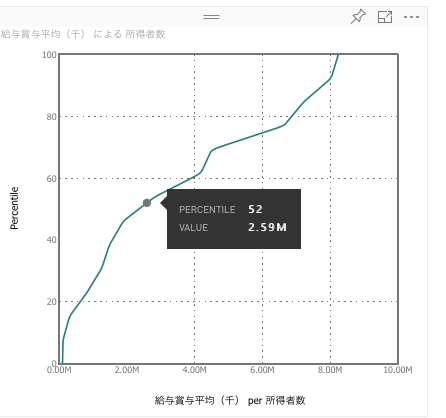
パーセンタイルは、統計数値などを使用して、対象になる値が100パーセント中のどの割合の位置にあるかをグラフにできます。図の例は、国税庁が発表している年間雇用者の平均給与の統計を利用し、加工したものです。

上記のデータを、「データを取得」を使ってPower BIに読み込み、レポートの作成画面で「視覚化」ペインの「パーセンタイル」をクリックします(プラグインの追加方法については文末参照)。

「値」に「給与所得者数」の数値を、「カテゴリ」に「平均給与・賞与額」の数値を指定しました。すると作成したチャートから、おおまかな給与帯の分布がグラフで見られるようになります。

このグラフを見ると、400万円では60%あたりを指しているため、給与所得者の60%は400万円以下の所得であるとわかります。また、200万円までのグラフの上昇角度が急なのに対して、450万円から700万円までのグラフ上昇角度がゆるやかなことから、給与所得者のうち200万円以下の人口はかなり多く、450万円から700万円までの人口は比較的少ないことも、読み取れます(あくまで、このデータはサンプルです。公的な見解ではありません)。
また、パーセンタイルのチャートの上にカーソルを移動すると、どの数値がどのパーセンテージの位置にあるかを確認できます。

パーセンタイルの視覚化は、以下のURLでダウンロードできます。
https://app.powerbi.com/visuals/show/PercentileChart1450286532448
フォーカスしたい期間に絞り込むのが簡単な「タイムブラシ」

タイムブラシは、一見するとただの時系列の棒グラフに見えますが、使用する範囲をドラッグして指定できる、便利な視覚化の機能です。時系列をもったチャートを複数用意することで、タイムブラシの操作と連動して、インタラクティブなレポートが閲覧できるようになります。
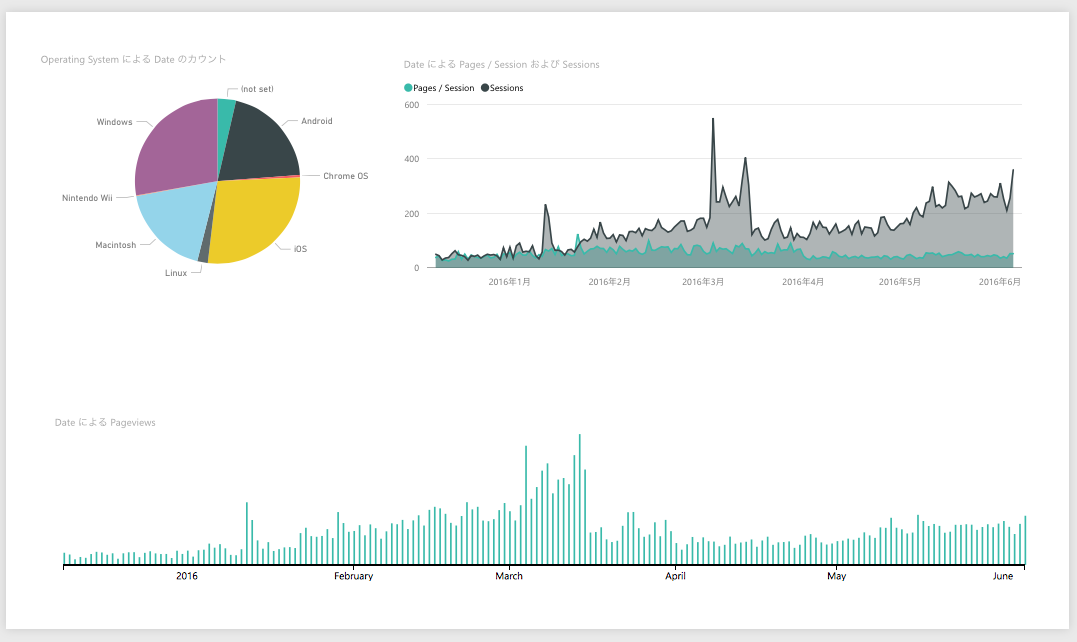
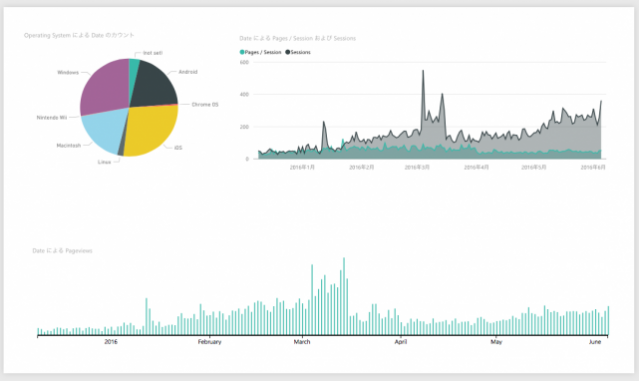
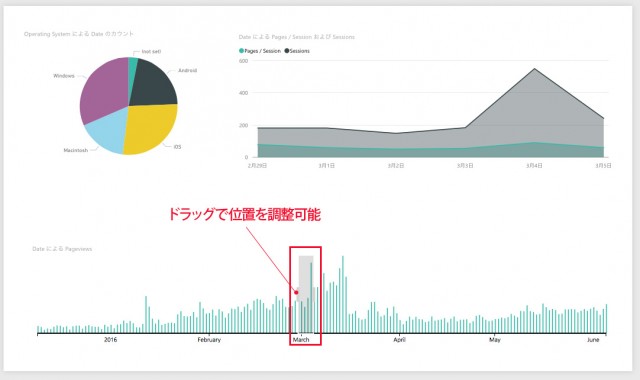
下図の例では、Google Analyticsから読み込んだサイトデータをもとにしたレポートです。
「タイムブラシ」では「日ごとのPV数」を表示しています。また、それ以外の上の2つのチャートは、「日合計のOS別のアクセス数」の円グラフ、「日ごとのセッション数とセッションごとの閲覧ページ」を示すグラフになっています。
※PV数:ページビュー。Webページが閲覧された回数を示します。サイトの規模を示す指標の代表例です。
※セッション数:サイトの訪問回数。複数のページを表示したものも1ユーザーが30分以内に開いた場合は1とカウントされます。

左上から時計回りに「OS別のアクセス数」「セッション数」、下の段がタイムブラシで作成した「日ごとのページビュー」です。

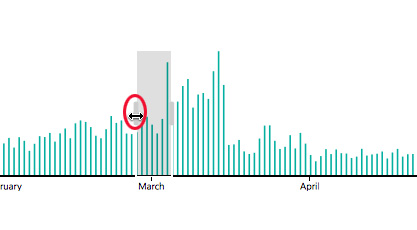
タイムブラシのグラフの上で、表示させたい期間の上をドラッグすると、灰色の選択エリアが表示されます(下図)。これは、レポート上でも、ダッシュボード上でも操作できます。図に示したタブのような出っ張りの部分をドラッグすれば、期間を微調整できます。

他の2つのチャートが、タイムブラシで選択した期間に合わせて変化していることに注目してください。
タイムブラシの視覚化は、以下のURLでダウンロードできます。
https://app.powerbi.com/visuals/show/TimeBrush1450434005853
視覚化を追加するには「カスタムビジュアル」をインポートする
視覚化の機能は、プラグイン形式になっており、各自で必要なものを追加可能です。今回紹介した2つの視覚化も、プラグインとして無料配布されています。追加するには、以下の手順で操作をします。
1.Power BIのサイトでレポート画面を表示し、「視覚化」のコーナーの「…」をクリックします。「カスタムビジュアルのインポート」という画面が表示されたら「インポート」のボタンをクリック。
2.ダウンロード済みの「カスタムビジュアル」ファイルを選択し、「選択」ボタンをクリックして読み込みます。
3.読み込みが完了すると、「視覚化」ペインに新しい視覚化のアイコンが表示されています
いかがでしたか? 今回は、視覚化に追加できる2つのプラグインを紹介しました。ビジュアルギャラリーには、まだまだ多くの視覚化が無料で公開されているので、ぜひ、日々の分析チャート作成にお役立てください。